안녕하세요. 박기린 입니다.
Array의 메소드인 reduce()에 대해 알아보겠습니다.
Array.prototype.reduce()
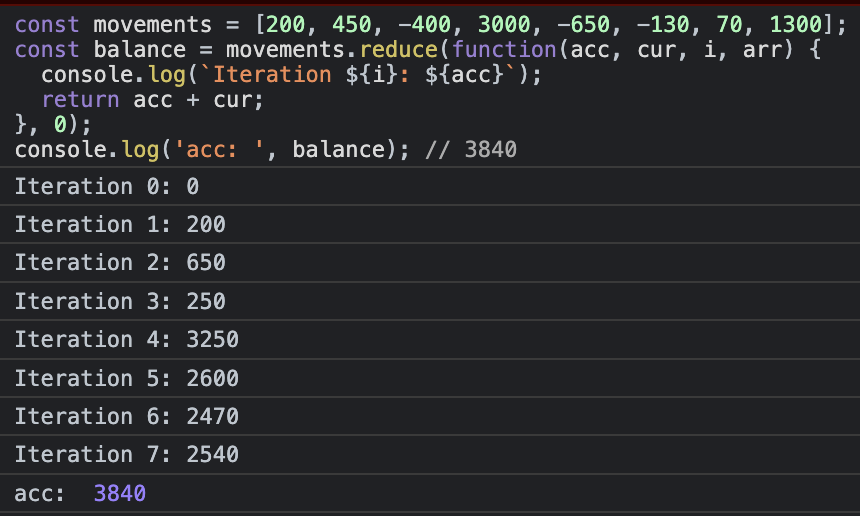
const movements = [200, 450, -400, 3000, -650, -130, 70, 1300];
const balance = movements.reduce(function(acc, cur, i, arr) {
console.log(`Iteration ${i}: ${acc}`);
return acc + cur;
}, 0);
console.log(balance); // 3840
Array이름.reduce( 콜백함수, 콜백함수에 들어갈 acc<accumulator>의 초기값 );
만약 초기값을 설정하지 않는다면, Array의 첫 번째 element를 초기값으로 삼습니다.
-> 콜백함수 구성
function( acc, 현재 element, 현재 element의 index, reduce가 적용되는 Array 원본) {
return ( acc에 무언가를 담는 방식이 적힌 식 )
}
acc는 accumulator(누산기)의 줄임말입니다. acc는 콜백함수가 return 하는 값을 계속 담습니다.
reduce()는 Array의 모든 elements를 누산한 후, acc에 담겨진 값을 return한다.

만약 for 문으로 만든다면?
const movements = [200, 450, -400, 3000, -650, -130, 70, 1300];
let balance = 0;
for(const mov of movements) balance += mov;
console.log(balance);
reduce()를 사용한 또 다른 예시 : Maximum value
const movements = [200, 450, -400, 3000, -650, -130, 70, 1300];
const max = movements.reduce((acc, mov) => {
if (acc > mov) return acc;
else return mov;
}, movements[0]);
console.log(max); // 3000Array의 elements 중 최대값을 찾을 때에도 reduce를 사용할 수 있습니다.

반응형
'JS > JavaScript 강의' 카테고리의 다른 글
| 54. sorting Arrays (0) | 2022.12.21 |
|---|---|
| 53. includes/some/every (0) | 2022.12.20 |
| 51. filter Method (0) | 2022.12.15 |
| 50. map Method (2) | 2022.12.14 |
| [JS] 49. forEach Method (0) | 2022.12.09 |



