안녕하세요. 박기린 입니다.
이번엔 React 컴포넌트의 이벤트 핸들러 함수를 만드는 방법에 대해 알아보겠습니다.

onProps
// ChangeButton.js
const ChangeButton = (props) => {
const clickHandler = () => {
console.log('clicked');
};
return <button onClick={clickHandler}>Change Title</button>;
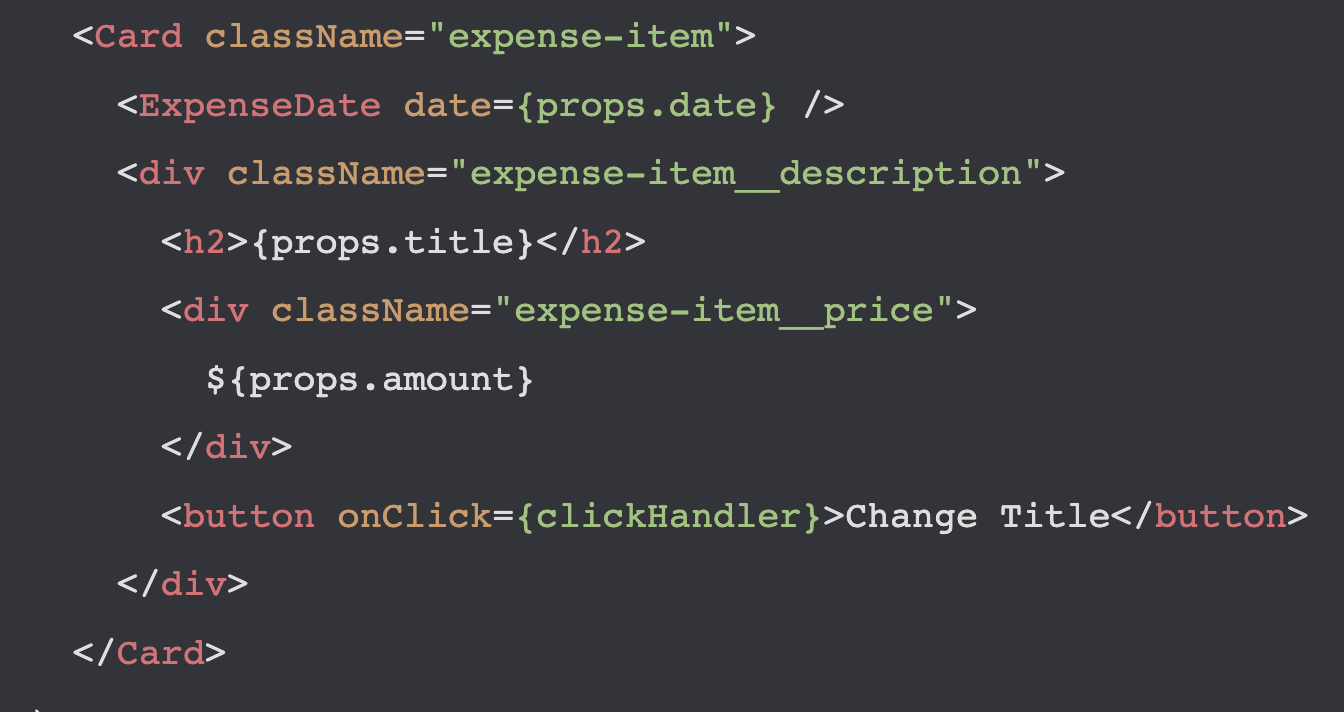
}위의 코드 중 <button>을 보면 onClick props가 보입니다. 이름이 on으로 시작되는 props는 React의 관행에 따라 '항상 함수를 인수로 받는 props'를 뜻합니다. 그리고 그 함수는 이벤트 핸들러로, onProps의 실행 조건이 나타나면 핸들러 함수가 작동합니다.
만약 버튼이 클릭되면, onClick에 담긴 핸들러 함수가 실행이 되는 형식입니다.
clickHandler()처럼 뒤에 괄호를 붙이지 않고, 함수명만 적은 이유는 무엇일까?
<button onClick={clickHandler}>Change Title</button>(괄호)를 붙이면 함수를 실행한다는 뜻입니다. 즉, 버튼을 클릭하기 전에 clickHandler() 함수가 한 번 실행이 됩니다. 이를 막기 위해 (괄호)를 적지 않고 함수명만 props로 전달해줍니다. 그러면 함수의 포인터만 props로 전달되고, onClick의 실행 조건이 충족되면 포인터를 따라 함수가 잘 실행됩니다.
반응형
'JS > React 강의' 카테고리의 다른 글
| [React] 7. 여러 개의 state를 다루기 (0) | 2023.02.20 |
|---|---|
| [React] 6. useState()를 파헤쳐 보기 (0) | 2023.02.13 |
| [React] 4. JSX란 무엇일까? (0) | 2023.02.07 |
| [React] 3. props / props.children 컴포지션 (0) | 2023.02.07 |
| [React] 2. 컴포넌트(Component) (0) | 2023.02.06 |



