안녕하세요. 박기린입니다.
이번엔 React에서 state를 다루는 데에 주로 사용되는 Hooks의 규칙에 대해 알아보겠습니다.
* 리액트 훅 : use로 시작하는 것들은 전부 리액트 훅이라고 보면 됩니다. -> useState, useEffect, useReducer, useContext ..
1. 리액트 안에서만 사용하기
리액트 훅은 리액트 함수 내부에서만 사용할 수 있습니다.

리액트 함수는
- 리액트 컴포넌트 함수
- custom hooks
를 의미하고,
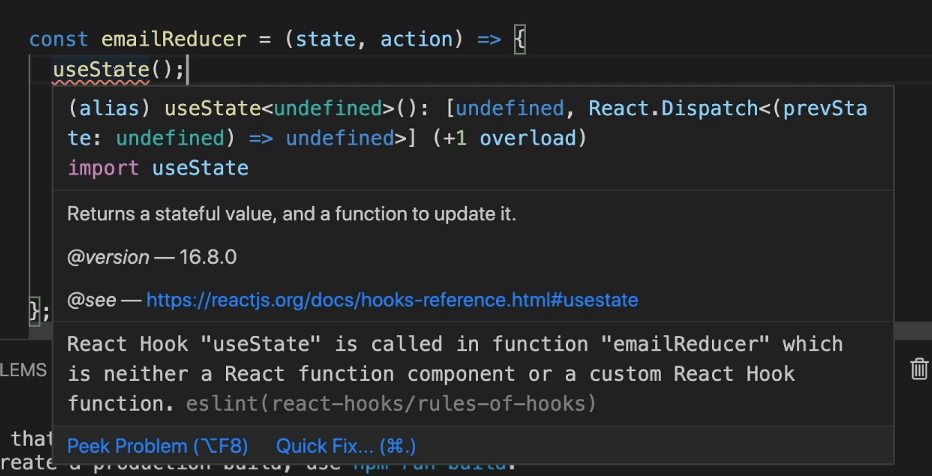
이 안에서 사용하지 않으면, 위 사진처럼 VSCode에서 에러/경고문을 표시합니다.
2. 리액트 훅을 중첩으로 호출하지 않기
위 1번 항목과 연결되는 문제입니다. 리액트 함수 내부에서만 사용이 가능하기 때문에, 다른 함수의 내부에서 호출되지 않습니다.
const 함수1 = () => {
useState(); // <== 에러 발생
}
비록 함수1이 리액트 컴포넌트 내부에 있더라도, 중첩으로 사용할 수 없습니다.
무조건 리액트 함수의 최상위 수준(top-level)에서만 호출이 됩니다.
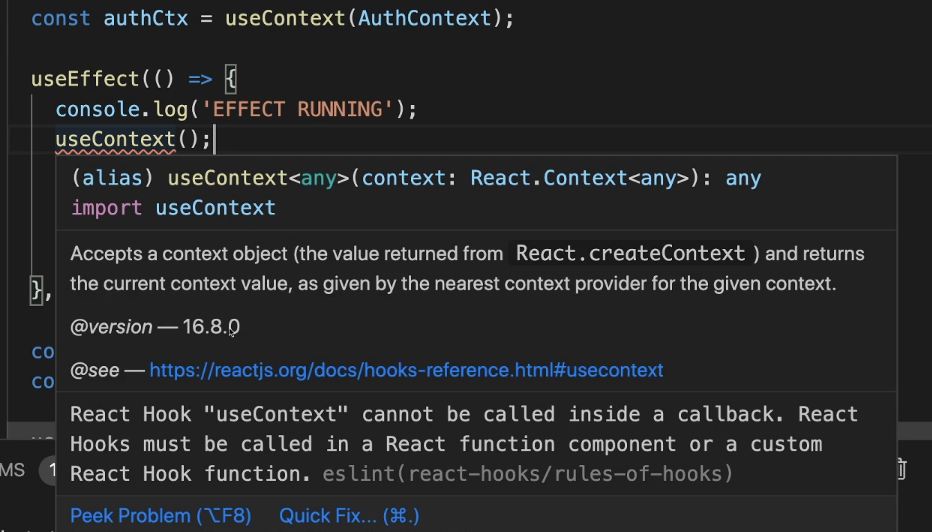
그리고 if문을 포함한 다양한 {block} 안에서도 호출할 수 없습니다.

위 코드는 useEffect 안에 useContext를 중첩으로 사용했을 때 출력되는 오류입니다.
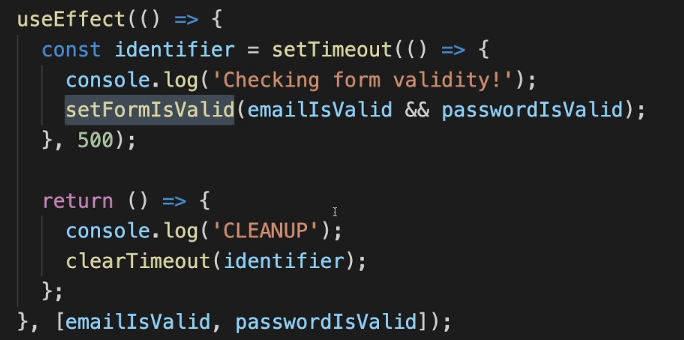
3. (useEffect의 경우) 참조하는 모든 의존성을 추가하기

위 코드에서, emailIsValid, passwordIsValid는 컴포넌트의 states이자 props이다. 이런 값들은 언제든지 변동될 수 있기 때문에 의존성배열에 추가해줘야 합니다.
*다만 예외가 있습니다.
setState(위 코드에서는 setFormIsValid) 함수는 예외로 둡니다. 이를 포함하여 useRedcuer나 useContext 등의 state 업데이트 함수 (ex: setState, dispatchState)들은 불변함을 리액트가 보장합니다. 이처럼 리액트에서 불변성을 보장하는 것들은 의존성배열에 굳이 안 적어도 됩니다. 불필요한 의존성이기 때문입니다.. 물론 의존성 배열에 적어도 상관은 없습니다. 딱히 오류가 생기지도 않지만, 굳이 쓸 필요도 없으니 생략합니다.
+ 참고로 이 규칙은 굳이 안 외워도 됩니다.

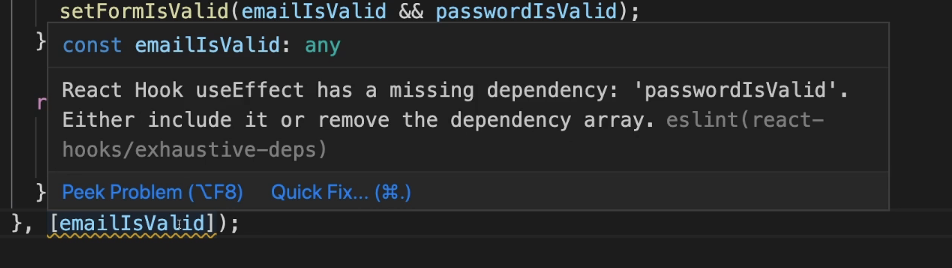
리액트의 절친인 VSCode 에디터는, useEffect에서 추가해줘야 하는데 빼먹은 의존성들이 있으면, 바로바로 경고문을 띄워줍니다.
그리고 어떤 걸 추가해줘야 하는지 정확한 훈수도 해줍니다.
'JS > React 강의' 카테고리의 다른 글
| [React] 18. React.memo() (0) | 2023.12.26 |
|---|---|
| [React] 17. 리액트가 작동하는 방식 : React, ReactDOM, VirtualDOM (0) | 2023.12.20 |
| [React] 15. 리액트 Context API란 무엇일까? (0) | 2023.12.04 |
| [React] 14. useReducer() 사용법 총정리 (0) | 2023.11.21 |
| [React] 13. useEffect() 사용법 총정리 (0) | 2023.07.20 |



