REACT_APP이 통하지 않는 리액트 네이티브

React JS 면, 'REACT_APP'이라는 키워드를 env 변수 앞에 넣어주면 자동으로 적용이 됐지만, React Native는 그렇지 않습니다.
왜냐하면 .env 안에 있는 데이터를 안드로이드와 ios에서 각각 잘 적용될 수 있도록 설정할 필요가 있기 때문입니다.

그래서 그냥 root 폴더에 .env만 만들고 빌드하면, 정상적으로 API Key를 불러오지 못합니다.
react-native-dotenv
# npm
npm i react-native-dotenv
# yarn
yarn add react-native-dotenv그래서 외부 모듈의 도움이 필요합니다.
ios와 안드로이드의 .env설정을 자동으로 해주는 고마운 라이브러리입니다.
module.exports = function (api) {
api.cache(true);
return {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module:react-native-dotenv',
{
moduleName: '@env',
path: '.env',
blacklist: null,
whitelist: null,
safe: false,
allowUndefined: true,
},
],
],
};
};모듈을 설치했으면, RN 프로젝트 내부의 babel.config.js에 들어가서, 위 코드의 설정을 따라 적어주면 됩니다.


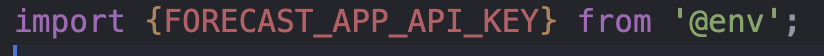
babel.config.js에서 모듈의 이름을 '@env'로 지정했기 때문에, 실제 jsx 코드 내에서 불러올 때 '@env'로 불러옵니다.
.env에 저장한 변수 이름 그대로 import 하면 됩니다.

콘솔에 값을 api key를 찍어보면,

값이 정상적으로 불러와집니다.
반응형