JS의 데이터 타입 유형

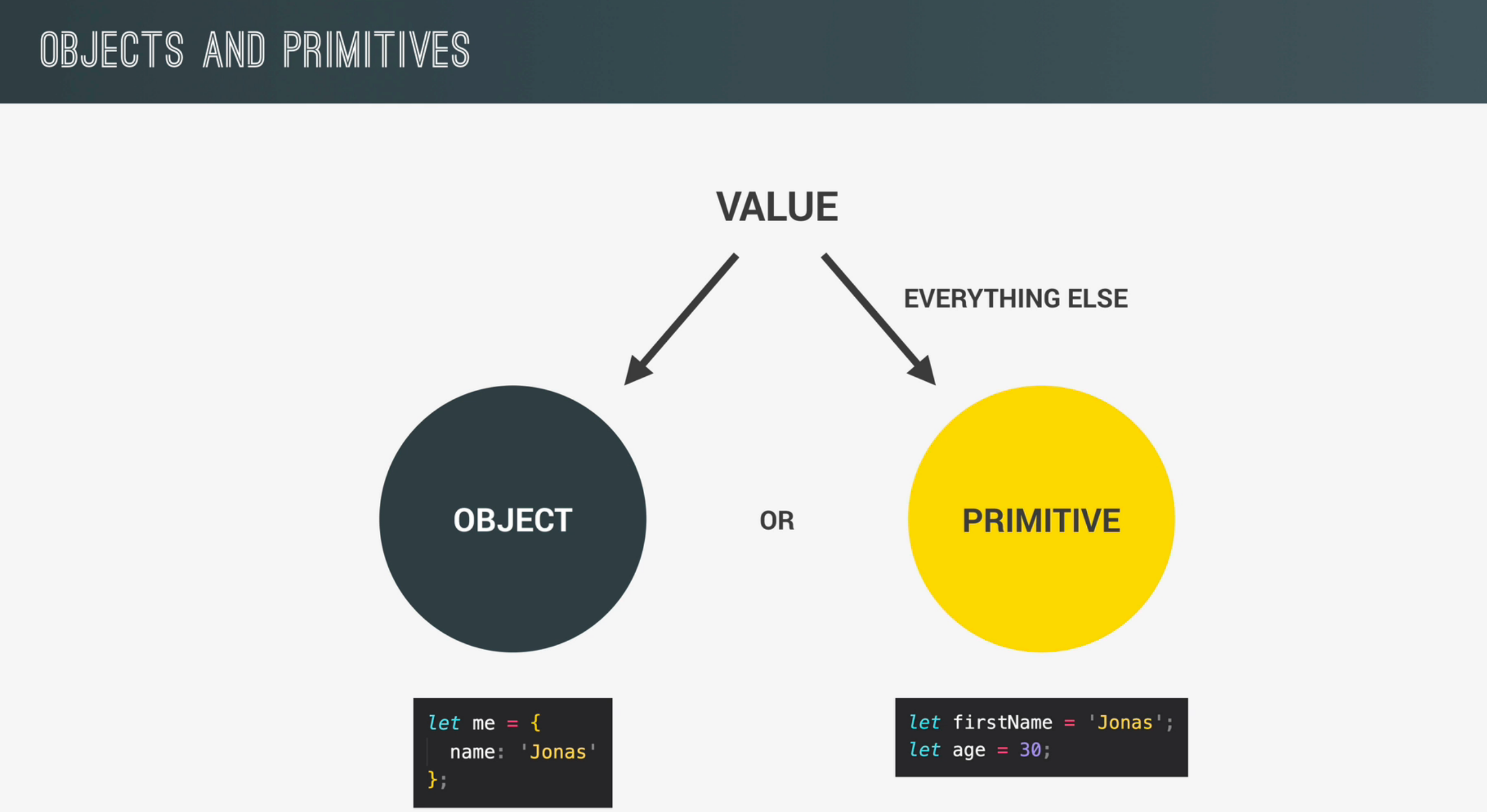
JS에서의 모든 데이터는 Object(객체)나 Primitive(원시) 타입으로 이루어져 있습니다.
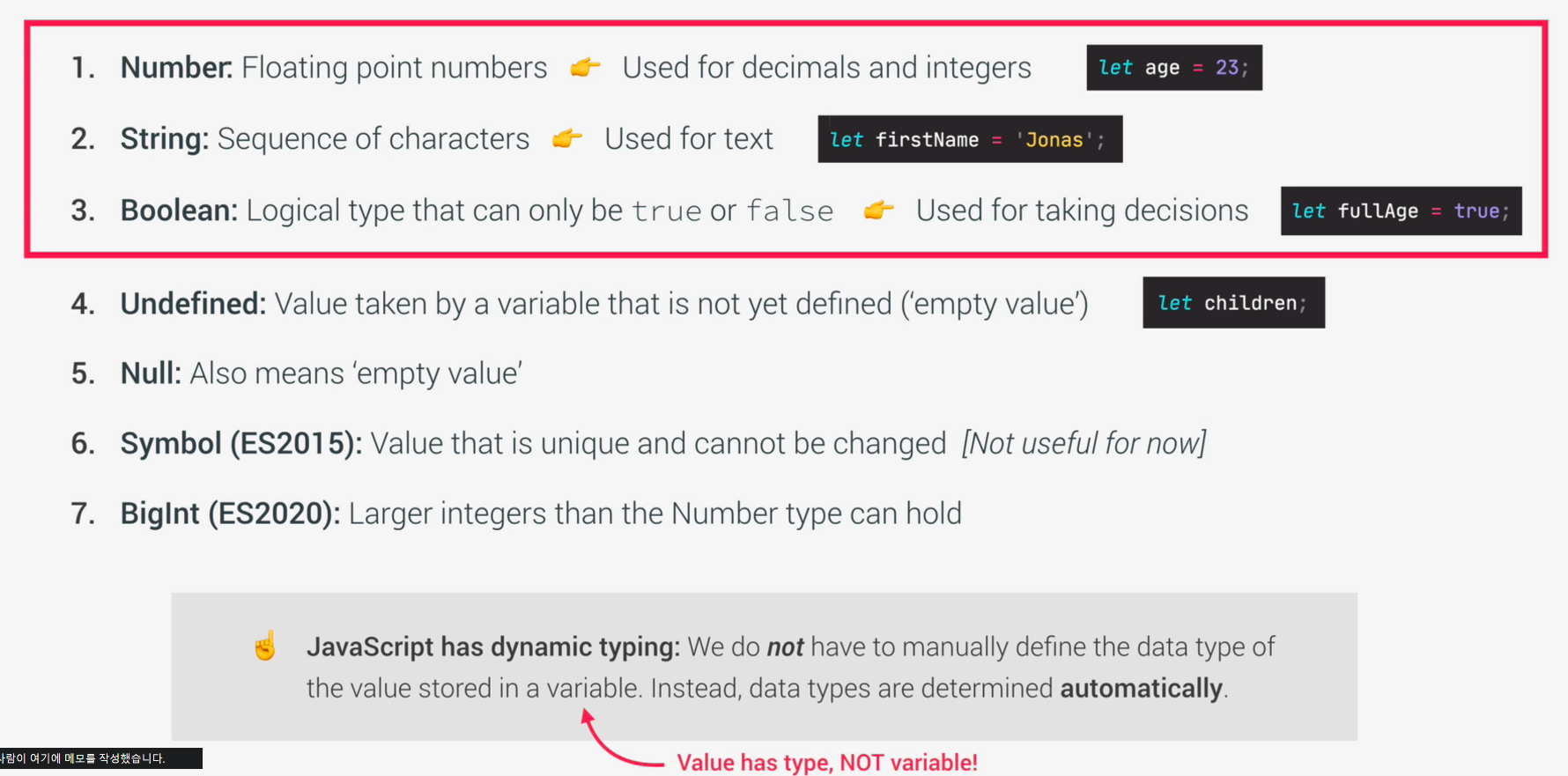
Primitive(원시) 데이터 타입의 종류

- Number 타입: 대부분 언어에는 int, float, double타입으로 나눠서 정수형과 실수형을 구분하지만 JS는 그렇지 않습니다.. 그냥 Number 타입에 모든 숫자를 담습니다.
- String타입: 문자열입니다. 작은따옴표('), 큰따옴표(")로 문자를 묶을 수 있습니다.
- Boolean타입: 참(true)과 거짓(false) 값을 담습니다.
- Undefined타입: 아직 정의되지 않은 변수입니다. 선언만 하고 값을 할당하지 않은 변수입니다. 그래서 그 변수의 데이터 타입을 모르는 상황입니다. (위 사진의 예시 참조)
- Null타입: 선언하고 undefined와는 다르게 빈 값을 할당한 변수입니다. 어떤 값이 의도적으로 비어있는 상태임을 명시합니다.
- Symbol타입: ES2015에 도입됐는데 근데 잘 쓰이진 않는 타입입니다. 강의에서는 설명을 생략했습니다.
- Binint타입: ES2020에 도입됐습니다. 값이 너무 커서 Number타입으로는 감당이 불가능할 때 사용하는 숫자 데이터 타입입니다.
동적 타입
☝️JS는 동적 타입 언어이기 때문에 데이터 유형을 직접 정의할 필요가 없습니다.
int a = 3; // 이렇게 할 필요가 없다.
let a = 3; // number
typeof

typeof라는 특수 연산자를 이용하여, 해당 변수가 어떤 데이터 타입인지를 알 수 있습니다.
데이터 타입 재할당
let javascriptIsFun = true;
console.log(javascriptIsFun); // true (bolean)
javascriptIsFun = 'YES!';
console.log(javascriptIsFun); // YES! (String)위처럼 같은 변수에 다른 데이터 타입의 데이터를 집어넣으면, 변수의 데이터 타입도 같이 변경됩니다.
다른 언어는 이렇게 하면 에러가 발생합니다. 신기한 방식이긴 하지만, 데이터 타입을 고정하지 않고 막 휘두르면 나중에 큰 코를 다칠 수 있으니 기억만 해두고 넘어가도록 합시다.
undefined
let year;
console.log(year); // undefined
console.log(typeof year); // undefined
year = 1991;
console.log(year); // 1991
console.log(typeof year); // numberlet으로 변수를 생성했지만 값을 할당하지 않아 undefined가 되었습니다.
대표적인 경우로 서버로부터 데이터를 요청했을 때 값을 받지 못했을 경우 undefined 상태가 됩니다.
null
// null
console.log(typeof null); //objecttypeof에서 null일 경우 null이라고 출력하지 않고 object로 출력됩니다. 근데 null은 primitve 타입입니다. obejct라고 생각할 수 있지만, 사실은 legacy한 이유로 현재도 수정되지는 않는 자바스크립트 초기 버전의 버그입니다. (이미 수많은 사이트 코드가 기존의 typeof로 작성되어 있어서 고치면 위험하다고 합니다.)
그래서 typeof 사용시 null타입에 유의해야 할 필요가 있습니다.
* null 타입 체크 방법
'=== (엄격하게 같다)' 연산자를 사용하면 됩니다.
이는 데이터 타입까지 같은 경우에만 참을 return 하기 때문에 null을 확실하게 구분할 수 있습니다.
let nul = null;
nul === null; // true반응형
'JS > JavaScript 강의' 카테고리의 다른 글
| 5. 연산자 (Basic Operators) (0) | 2022.09.23 |
|---|---|
| 4. let, const, var의 차이점 (0) | 2022.09.22 |
| 2. 값과 변수 (Value and Variable) (0) | 2022.09.20 |
| 1. 자바스크립트에 대한 개요 (2) | 2022.09.19 |
| 유데미 자바스크립트 강의노트 시작 (2) | 2022.09.17 |



