Array 내장메소드
part 1. https://arnopark.tistory.com/549
part 2. https://arnopark.tistory.com/499
안녕하세요. 박기린 입니다.
이전에 설명한 Array의 기본 메소드 part.1에 이어서, 자주 사용되는 Array의 내장메소드를 추가로 설명하겠습니다.
Array.prototype.slice()
let arr = ['a', 'b', 'c', 'd', 'e'];
arr.slice(2); // c d e
arr.slice(2, 4); // c d
arr.slice(-2); // d e
arr.slice(1, -2); // b c
arr.slice() // a b c d e <- slice를 이용해서 배열 복사 가능.
([...arr]) // a b c d e <- 또 다른 배열 복사 방법Array변수명.slice( 자르기 시작할 위치, 끝 위치(해당 element는 포함하지 않음) )
slice() 메소드는 새로운 Array를 return 합니다. 원래 배열에서 선택받은 element들만 추출하는 개념이라, 기존의 Array에는 변형을 가하지 않습니다.
Array.prototype.splice()
let arr = ['a', 'b', 'c', 'd', 'e'];
arr.splice(2); // c, d, e가 제거됨.
arr.splice(arr); // a, b가 제거됨.Array변수명.splice(시작지점, 제거할 요소의 개수, 배열에 추가할 element들);
splice()는 배열의 기존 요소를 삭제하거나, 교체하거나, 추가하는 역할을 합니다. 즉, slice와는 다르게 기존 배열에 영향을 줍니다.
반환하는 값은 splice()가 배열에서 제거한 값입니다. 만약 제거한 값이 없으면 빈 배열을 return 합니다.
delete
arr.splice(2); // c, d, e가 제거됨.이처럼 '제거할 요소의 개수'가 생략된 채 '시작지점'만 인수로 받는다면, 시작지점 이후의 element는 전부 제거합니다.
delete all
arr.splice(arr); // 모두 제거됨.만약 splice에 기존 배열을 인수로 넘겨버리면, 그대로 그 배열의 모든 element를 제거해버립니다.
add
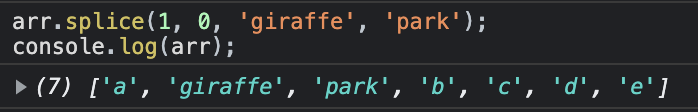
arr.splice(1, 0, 'giraffe', 'park');
console.log(arr);
splice 세 번째 인수부터는 시작지점을 기준으로 Array에 새 element를 추가를 해줍니다.
Array.prototype.reverse()
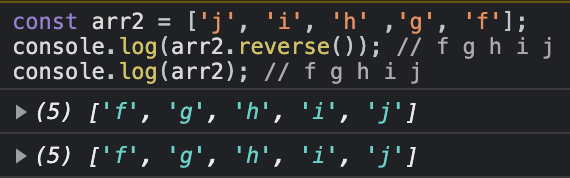
const arr2 = ['j', 'i', 'h' ,'g', 'f'];
console.log(arr2.reverse()); // f g h i j
console.log(arr2); // f g h i jArray변수명.reverse();
reverse()는 배열의 순서를 뒤집습니다. 그리고 원본 배열에도 영향을 줍니다.

Array.prototype.concat()
let arr = ['a', 'b', 'c', 'd', 'e'];
const arr2 = ['j', 'i', 'h' ,'g', 'f'];
const letters = arr.concat(arr2);
console.log(letters); // a b c d e f g h i j
console.log([...arr, ...arr2]); // a b c d e f g h i jArray변수명1.concat( Array변수명2 );
concat()은 Array변수명1 뒤에 Array변수명2를 이어준 후, 새로운 배열을 return합니다. (기존 배열에는 변화를 주지 않습니다.)
Array.prototype.join()
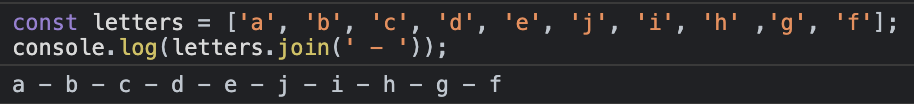
const letters = ['a', 'b', 'c', 'd', 'e', 'j', 'i', 'h' ,'g', 'f'];
console.log(letters.join(' - '));
Array변수명.join( ' 두 elements를 이어줄 때 들어갈 String ' );
join()은 Array의 모든 Elements를 이어준 후, 하나의 String을 반환합니다.
Elements를 이어줄 때, join()의 인수로 받은 String을 사이에 집어넣습니다.
Array.prototype.at()
const arr = [23, 11, 64];
console.log(arr[0]); // 23
console.log(arr.at(0)); // 23Array변수명.at( 찾고자하는 element의 인덱스 넘버 )
at은 대괄호 표기법과 유사해보입니다. 찾고자하는 element의 인덱스 넘버를 인수로 넘긴다는 점에서 그렇습니다.
다만 대괄호 표기법과는 다른 점이 있습니다.
console.log(arr[arr.length - 1]); // 64
console.log(arr.slice(-1)[0]); // 64
console.log(arr.at(-1)); // 64
console.log(arr.at(-2)); // 11바로 음수(-)를 인수로 받는다는 점입니다.
배열의 길이를 모른다고 가정할 때, 배열의 맨 마지막 element를 접근하는 방법은 위와 같습니다.
대괄호 표기법의 경우 'arr.length - 1'를 써줘야 하지만, at()은 음수 -1만 적어주면 쉽게 접근할 수 있습니다.
+ at()은 String에서도 작동합니다.
console.log('giraffe').at(0); // g
'JS > JavaScript 강의' 카테고리의 다른 글
| 50. map Method (2) | 2022.12.14 |
|---|---|
| [JS] 49. forEach Method (0) | 2022.12.09 |
| 47. IIFE 함수 (0) | 2022.12.02 |
| 46. Bind Method (0) | 2022.11.30 |
| 45. Call and Apply Methods (0) | 2022.11.29 |



