
피그마로 UI 제작
발표 기획서에는 간단한 디자인 시안이 필요했습니다.
저는 Figma를 이용해서 UI를 잡고, 이걸 가지고 발표를 하면 좋겠다는 판단을 했습니다.

Figma
Created with Figma
www.figma.com
누구든 위 사이트를 통해서 직접 확인할 수 있습니다.
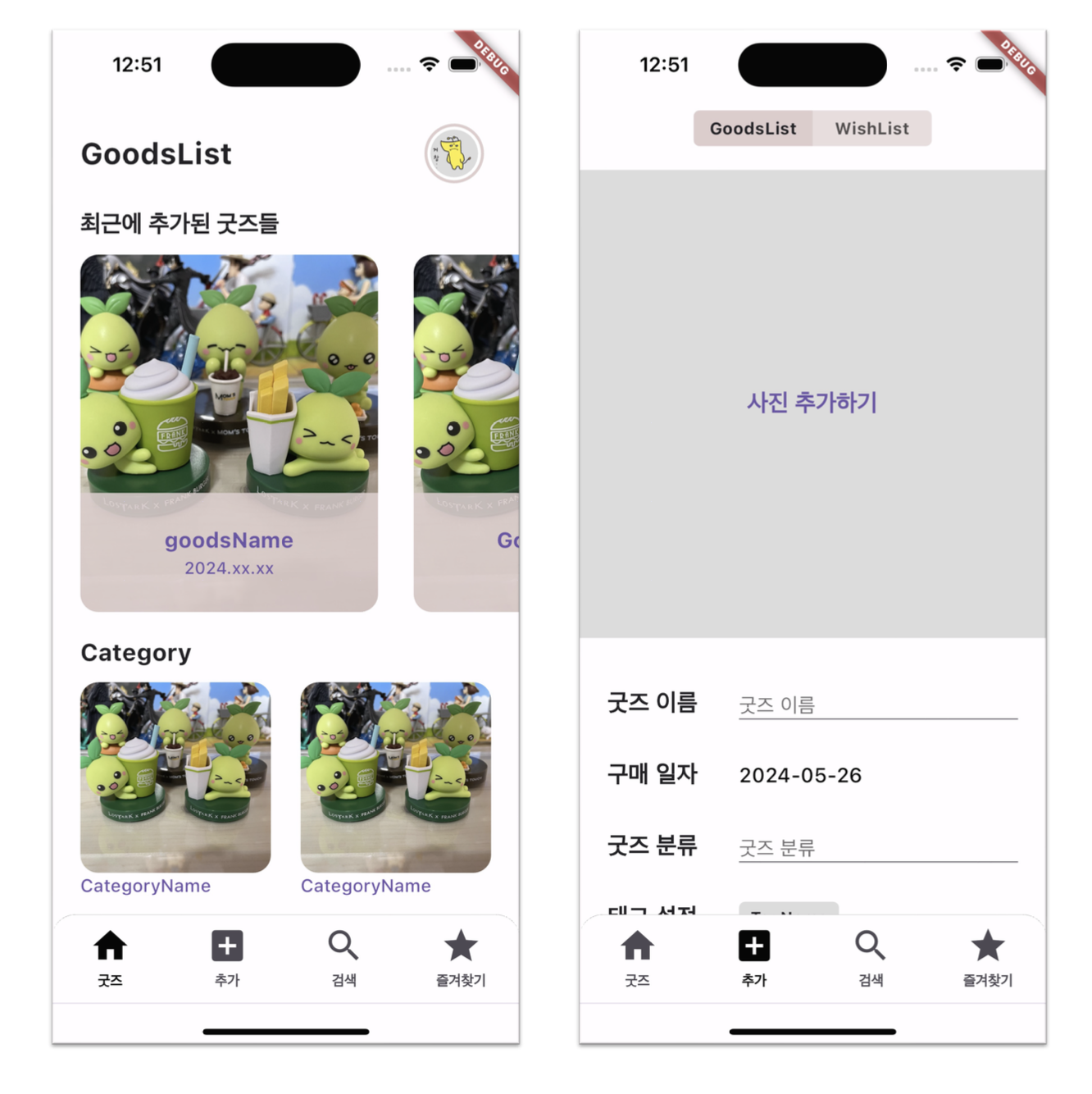
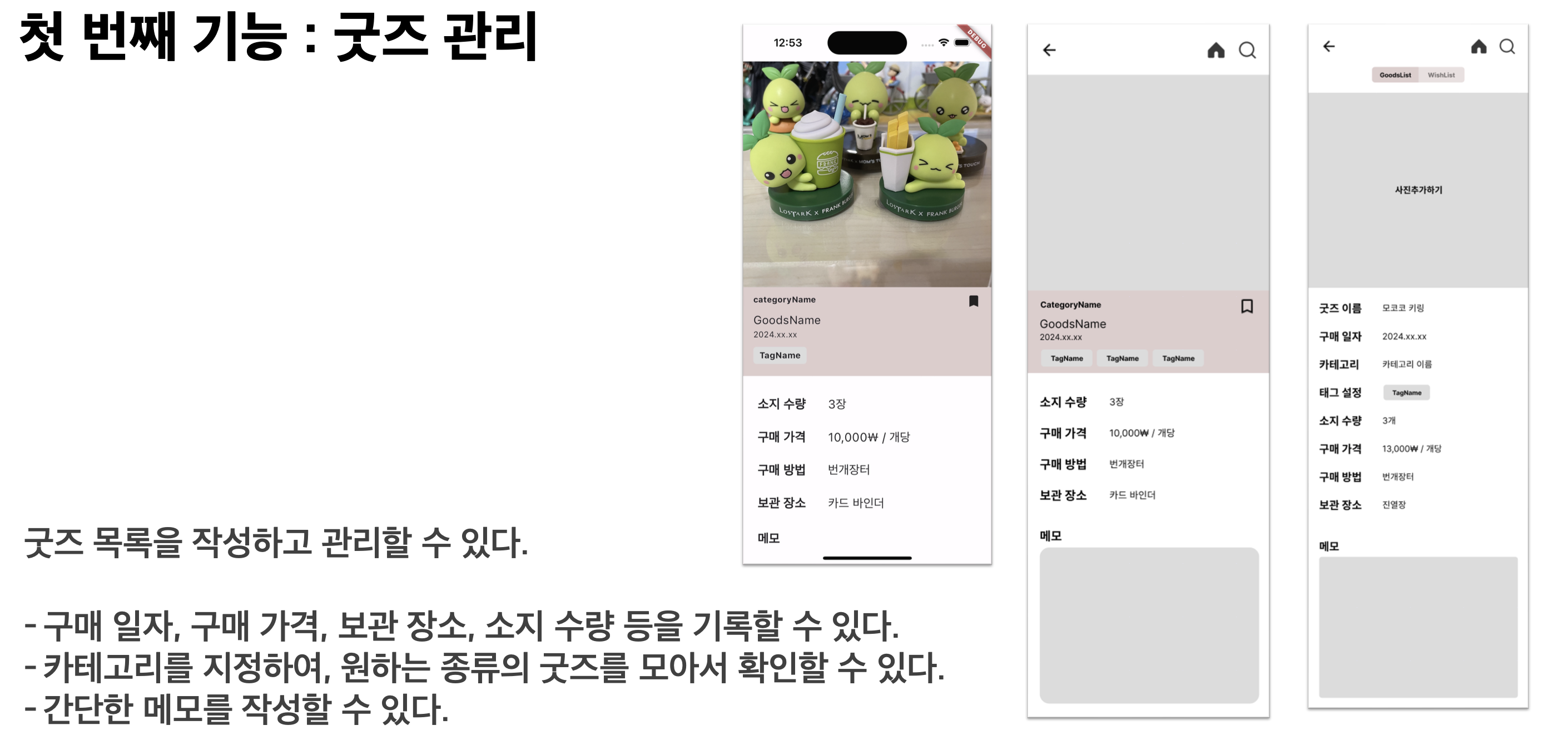
홈화면 - 굿즈 관리화면


일단 굿즈 관리 앱 답게, 메인을 굿즈관리 페이지로 두었습니다.

메인 디자인은 애플뮤직의 디자인에서 아이디어를 가져왔고, 추가적으로 굿즈를 클릭하면 볼 수 있는 굿즈 상세 페이지와 굿즈 추가 페이지도 구성했습니다.
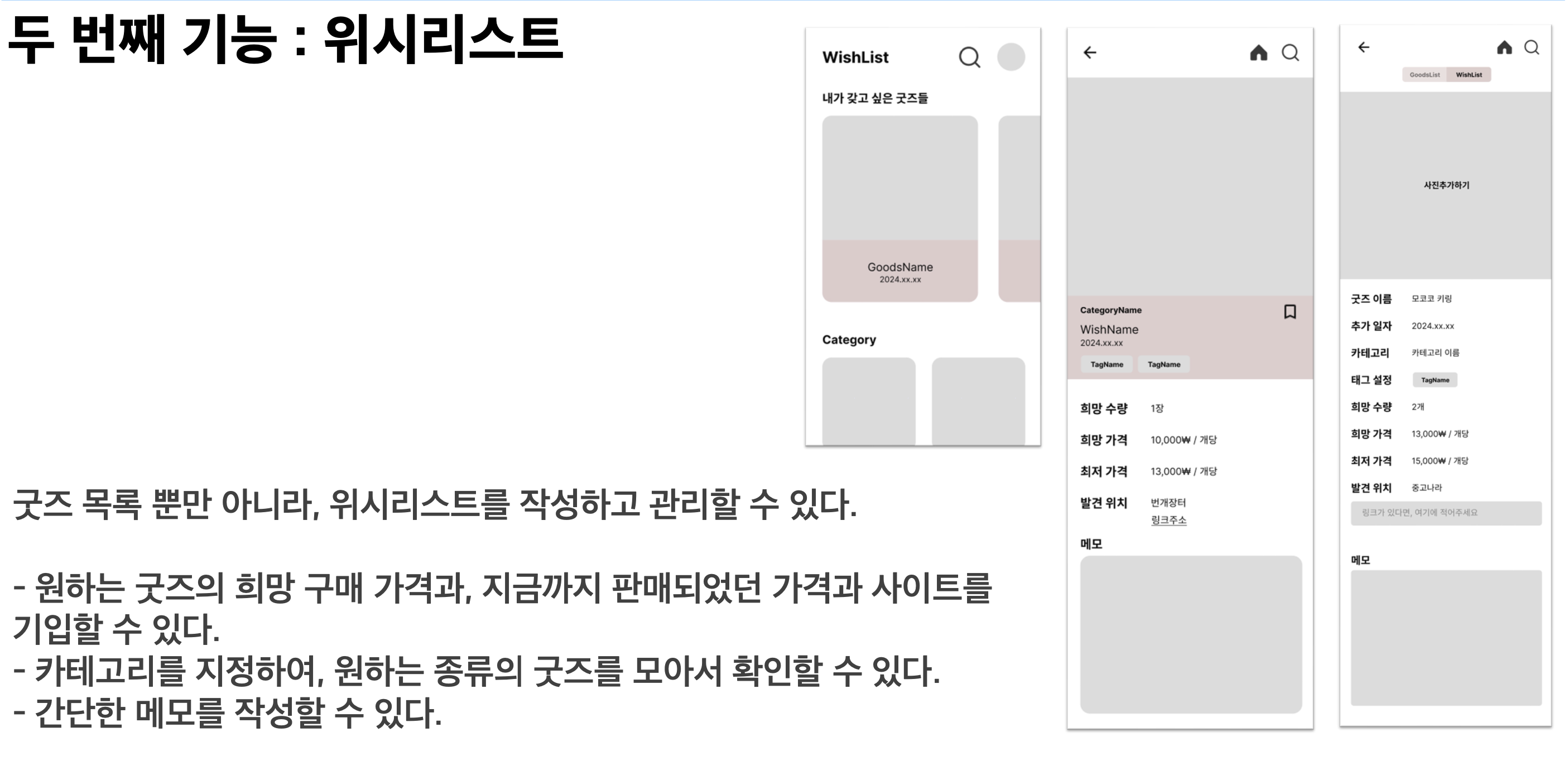
위시 관리화면

굿즈 다음은 위시리스트 페이지입니다.
위 사진의 세부항목을 보면 아시겠지만, [ '희망 가격', '최저 가격', '발견 위치' ] 항목이 따로 추가되었습니다.
한정 굿즈들을 번장이나 다른 곳에서 구할 때 비교를 편하게 하기 위해 추가한 항목입니다.
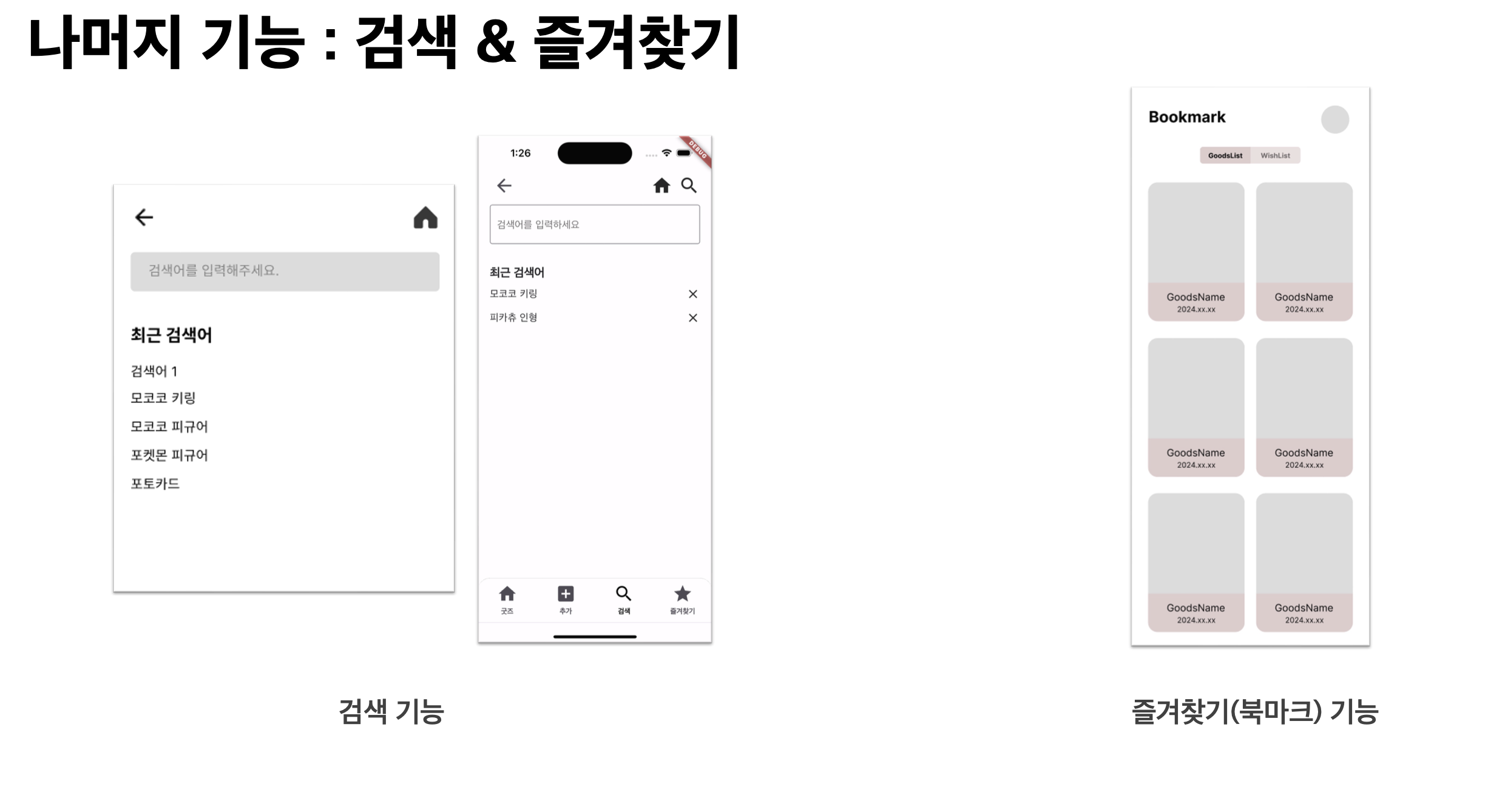
검색 & 즐겨찾기 페이지

웬만한 앱들은 기본적으로 탑재된 검색 기능과 즐겨찾기(북마크) 기능을 담당하는 페이지입니다.
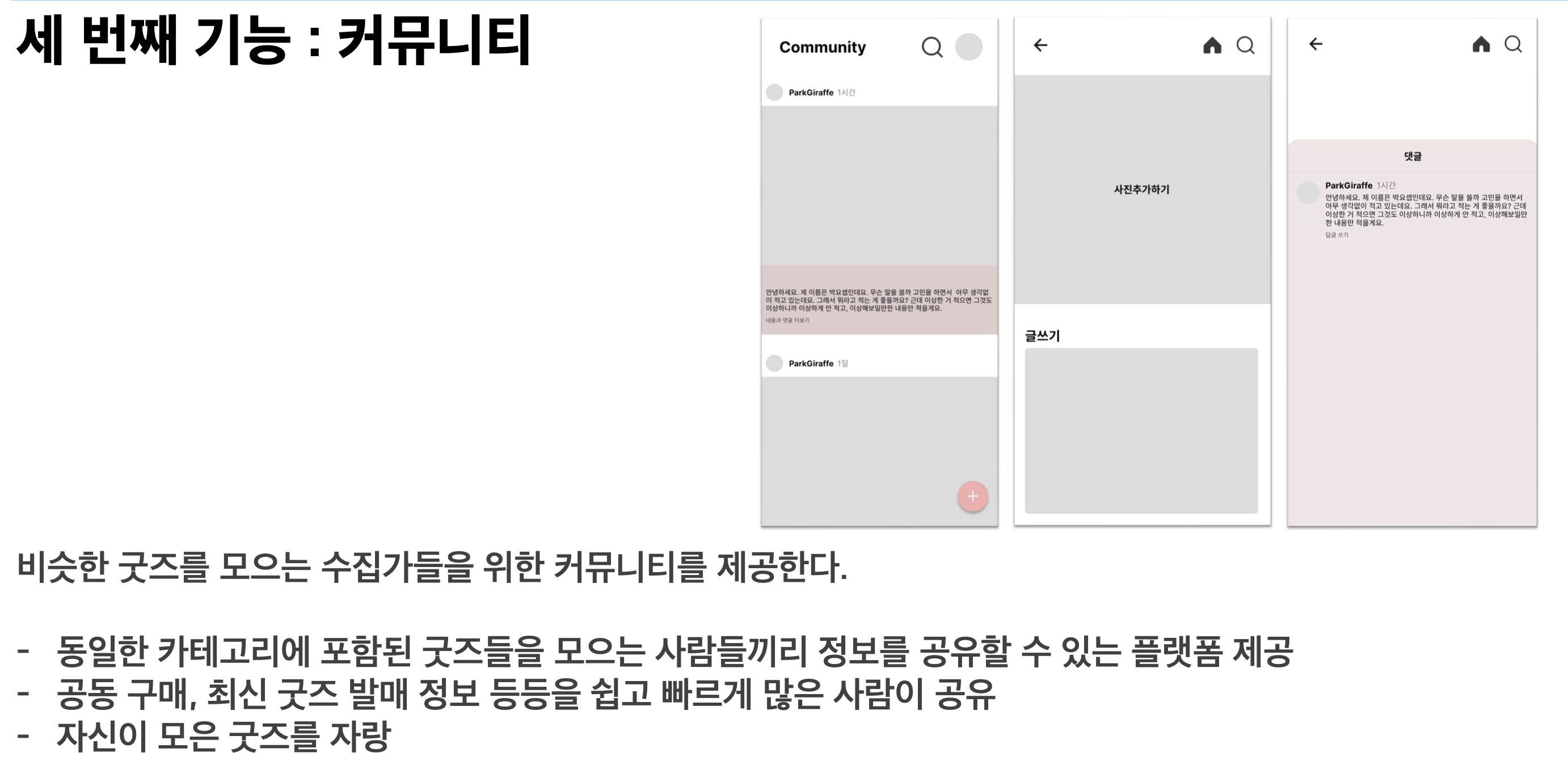
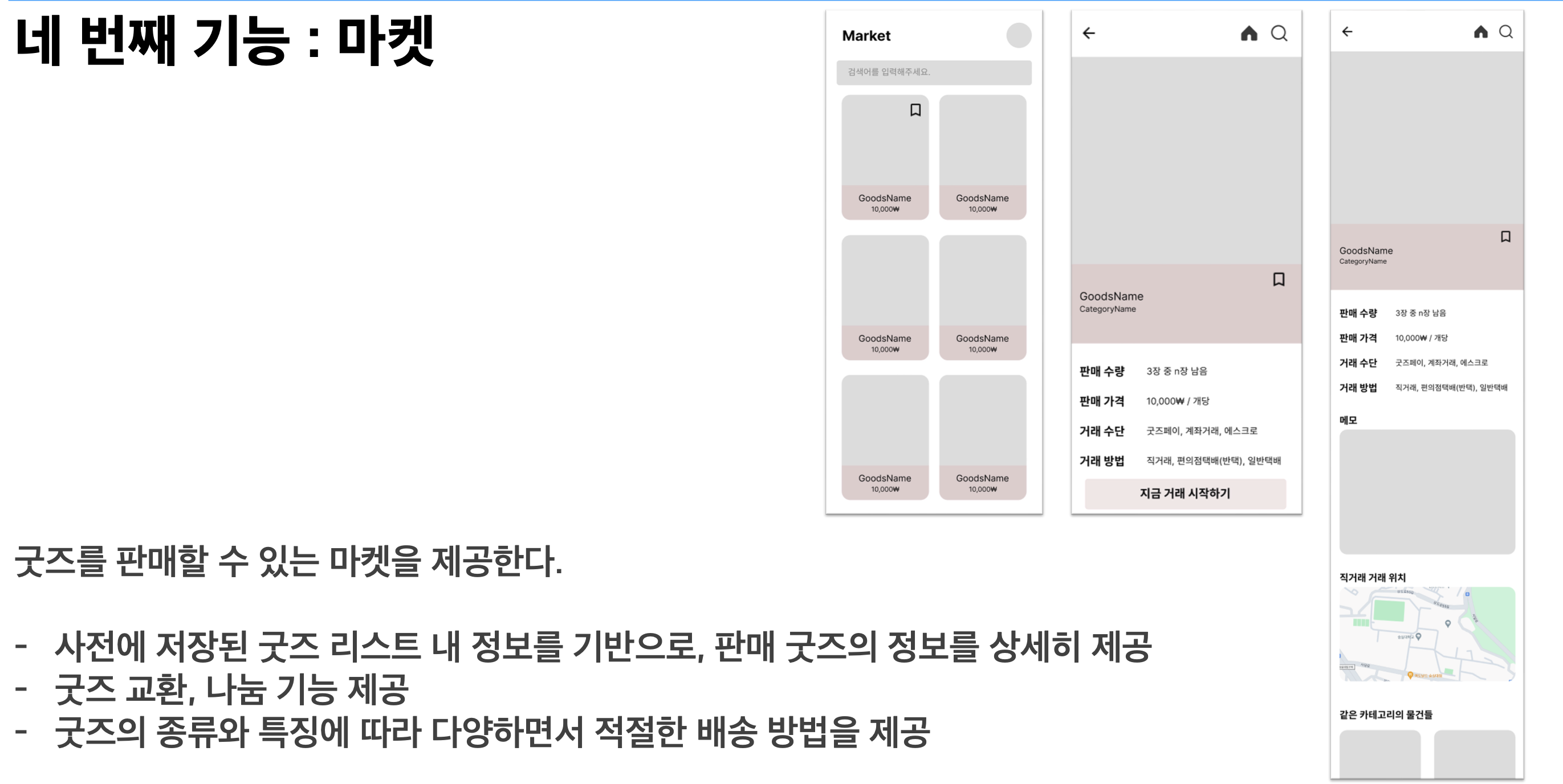
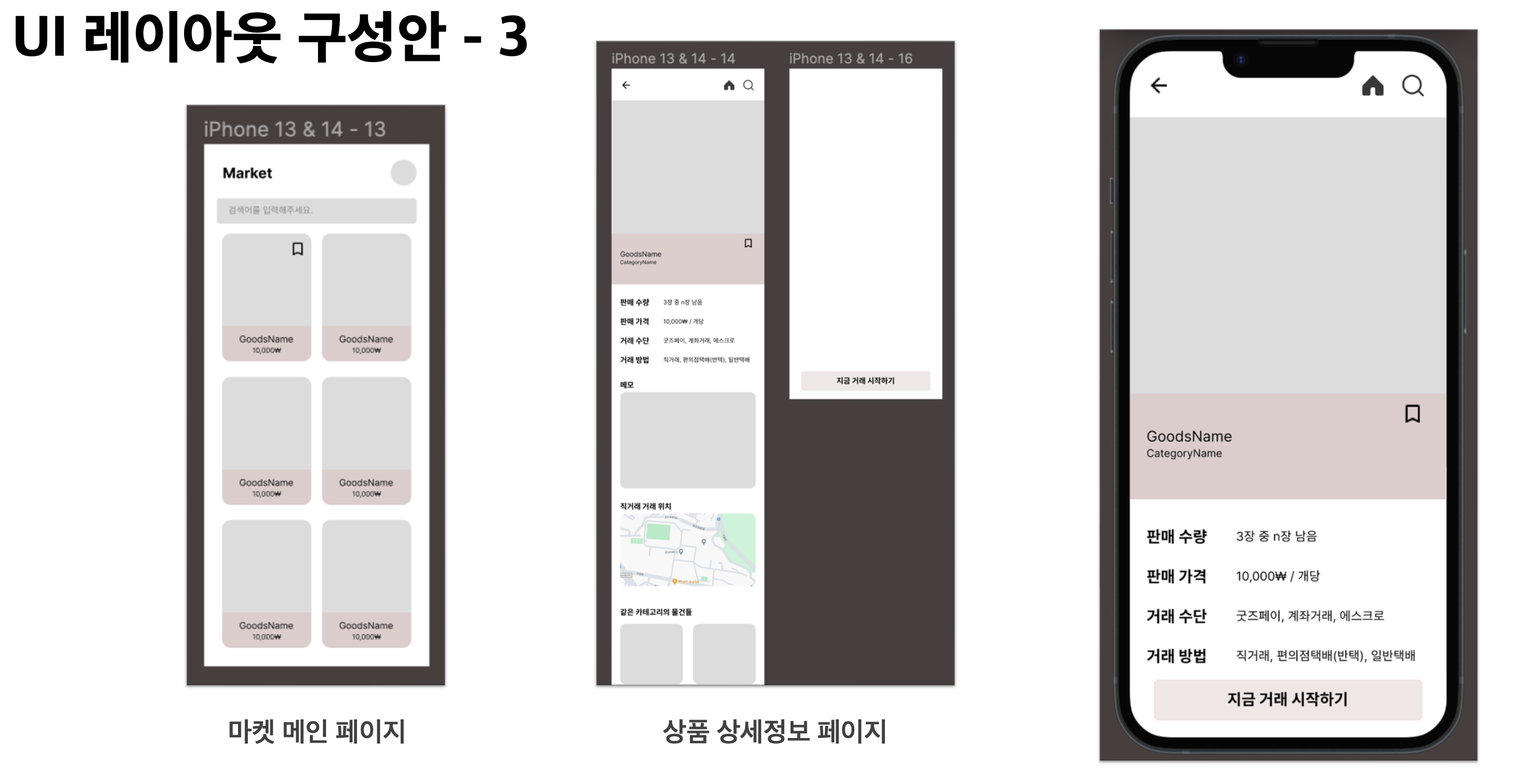
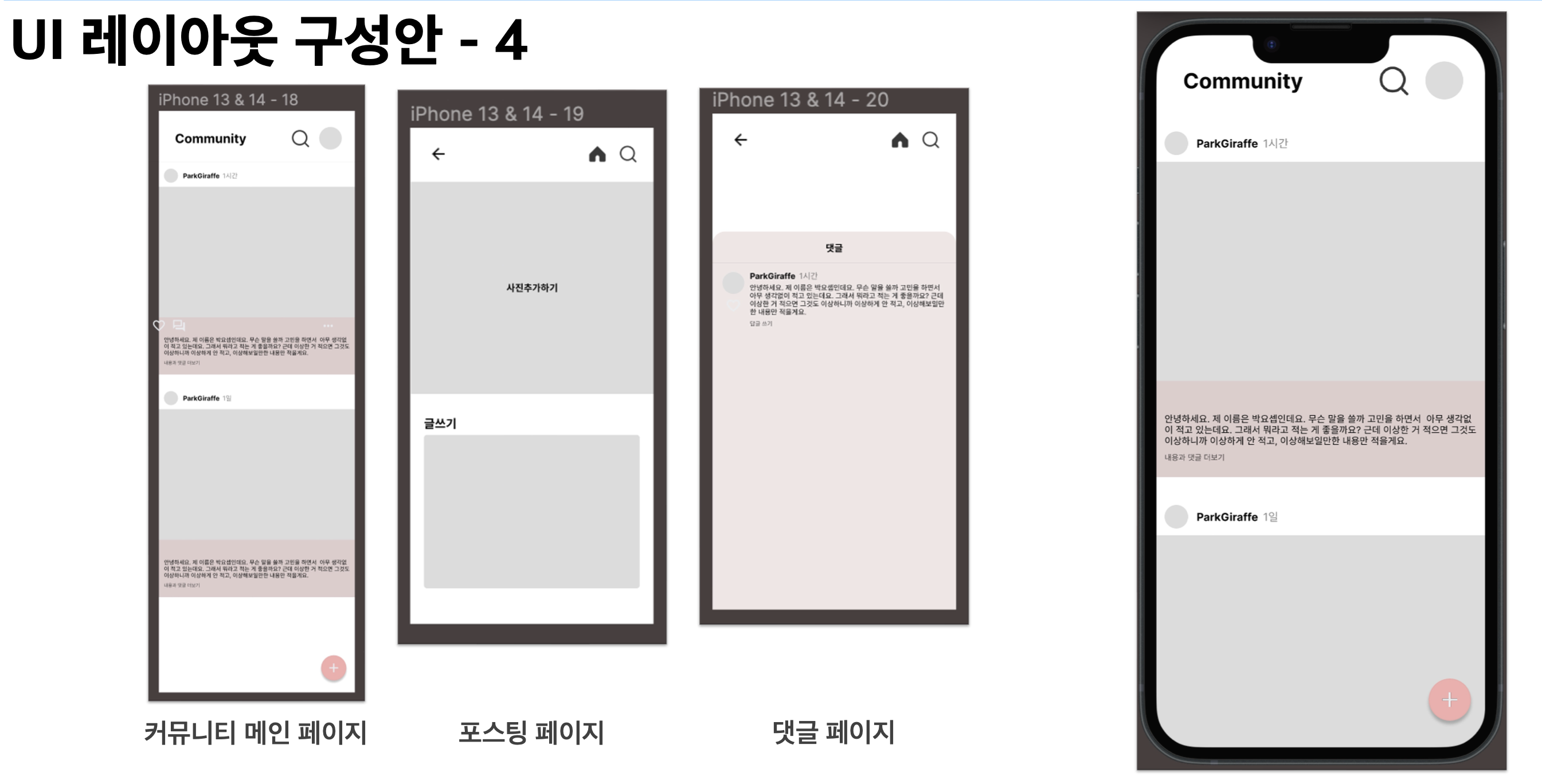
나~중에 추가하고 싶은 기능들 : 커뮤니티 & 장터


나중에 온라인 서비스로 전환하게 된다면, 위의 커뮤니티 기능과 장터 기능을 구현하고 싶습니다.
각종 커뮤니티에 난잡하게 퍼진 굿즈 소식들과 굿즈 판매점들을 한 곳으로 모아, 오로지 굿즈만을 위한 온라인 장소를 구현하고 싶습니다.
다시보기




다음 편부터는 본격적인 플러터 코딩에 대한 이야기가 진행될 것 같습니다.
반응형
'개발일지 > GoodWishes' 카테고리의 다른 글
| [굿위시 제작기] 5. 바텀 내비게이션 제작하기 (0) | 2024.09.04 |
|---|---|
| [굿위시 제작기] 4. 굿즈 메인 페이지 제작하기 (1) | 2024.08.27 |
| [굿위시 제작기] 3. 굿즈, 위시, 카테고리 Class(모델)를 선언하기 (0) | 2024.08.23 |
| [굿위시 제작기] 1. Flutter 과제로 시작된 굿즈 관리 앱 (0) | 2024.08.16 |
| GoodWishes 개인정보처리방침 (0) | 2024.07.04 |


